LINEは国内で毎月8500万人以上が使用するメッセージングアプリ。若者だけでなく60歳以上の方も6割が登録しているとの統計があります。
LINEの利用が浸透するにつれ、カスタマーサービスへの問い合わせにLINEを利用する方が増えています。そのためカスタマーサポートの管理者は、
「いま使っている問い合わせ管理システムとLINEを連携したい」
「お客さまから『LINEで通知が来ると便利』と言われるけど、どう対応したらよいかわからない」
と感じることがあるかもしれません。
今回は、既存の問い合わせ管理システムとLINEを連携する方法を紹介します。とくに「LINEを使ったチケット通知」を設定してみます。
弊社の問い合わせ管理システムThinkOwlを使って説明しますのでご覧ください。
LINEとの連携で使用するのは、Webhookとmake.comです。では早速手順を見ていきましょう。
目次
1. LINE Developersでアカウントを作成する
▶LINE Developersアドレス:https://developers.line.biz/ja/

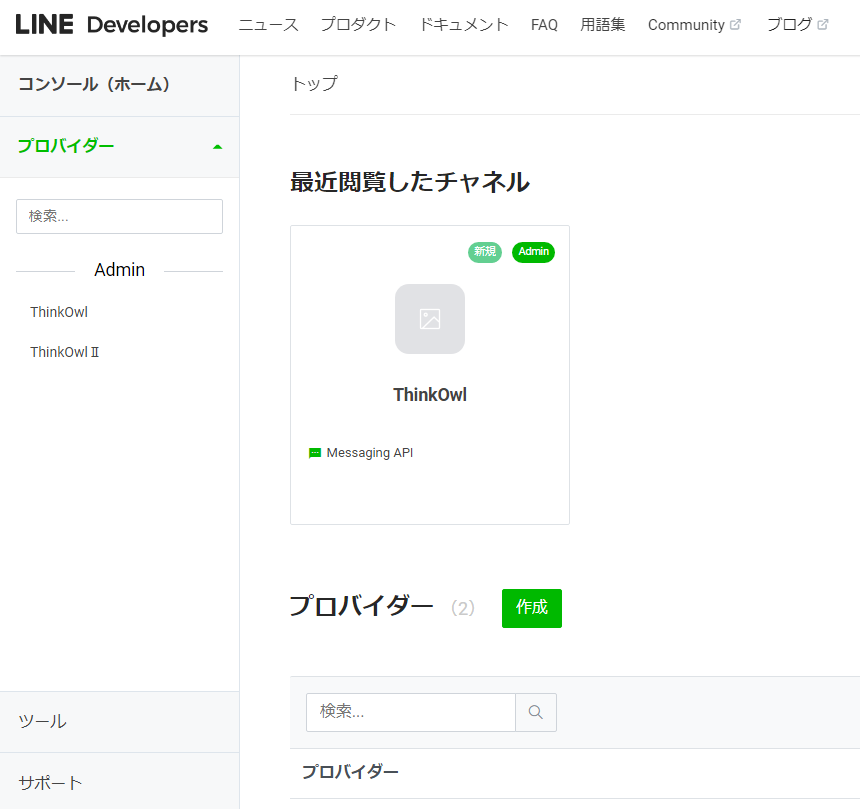
2. プロバイダーを作成する

3. 新規チャネル Messaging API を選択する

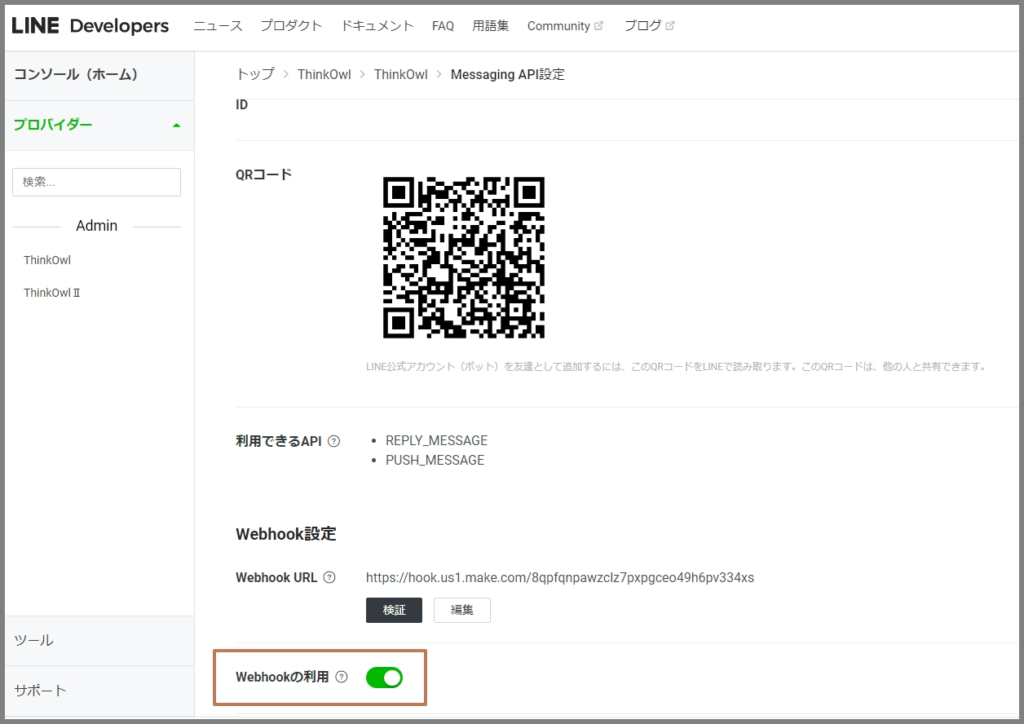
4. Webhookの利用をオンにする

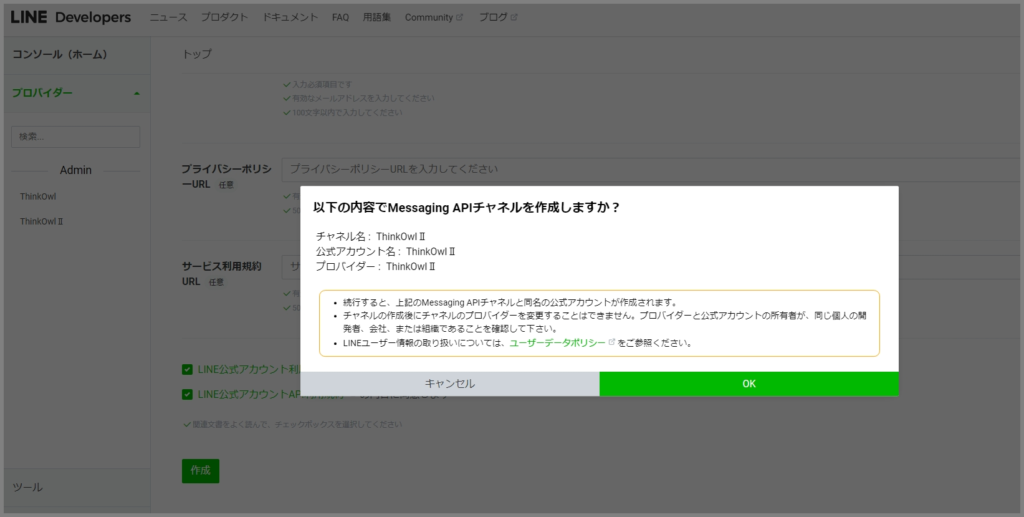
5. Messaging APIチャネル を作成する

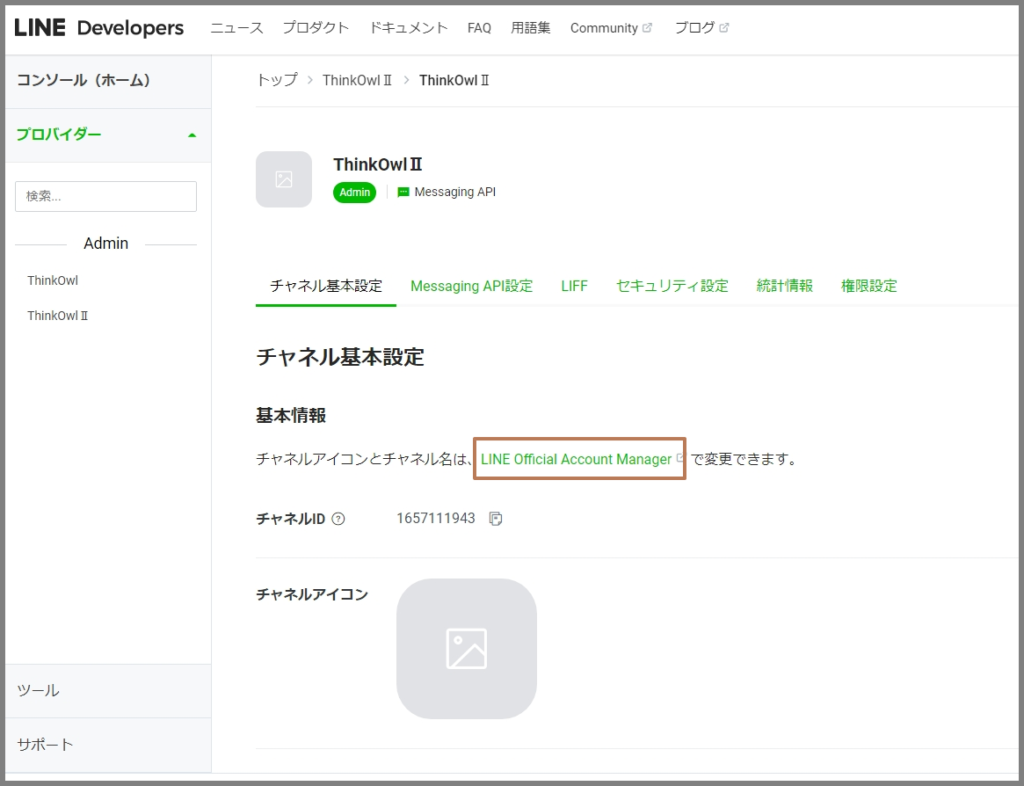
6. LINE Official Account Managerを開く

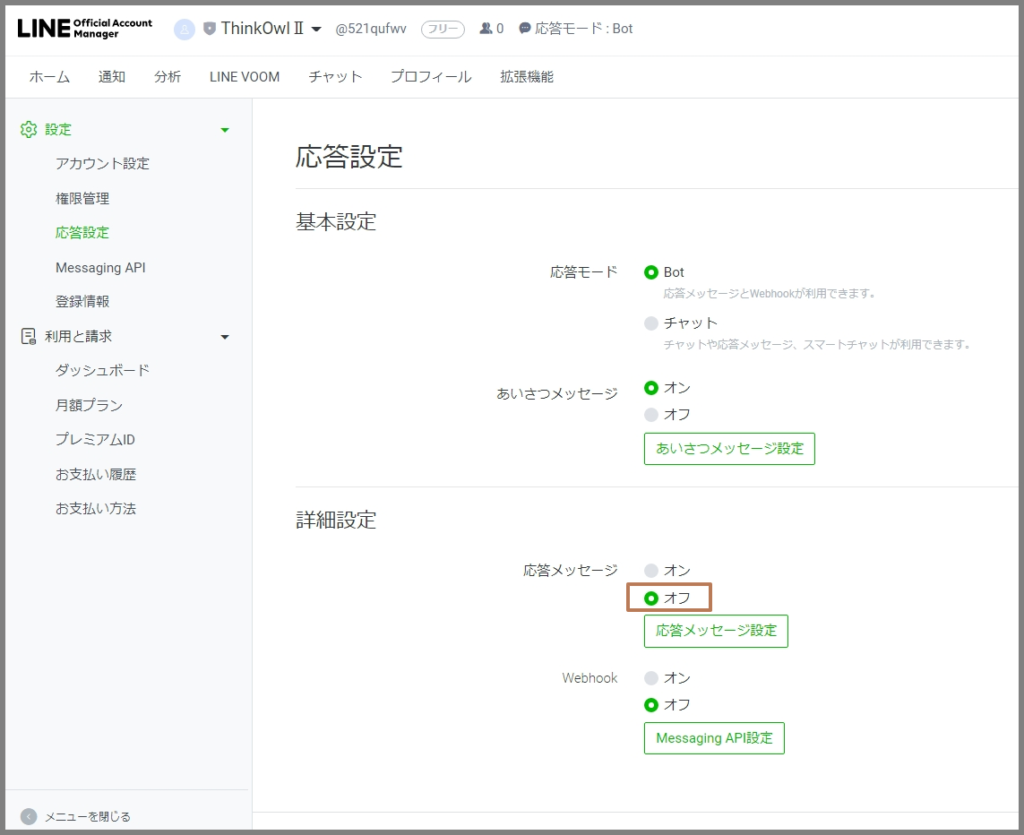
7.応答設定 > 詳細設定 > 応答メッセージ > オフ を選択する

ワンポイント
応答設定の段階で、「あいさつメッセージ」も変更しておきましょう

8. QRコードを読んでお友達登録をする
注意点
QRコードを読んで「お友達登録」しないと正常に機能しません

9. make.com でアカウントを作成する
▶make.comのアドレス:https://www.make.com/en/login

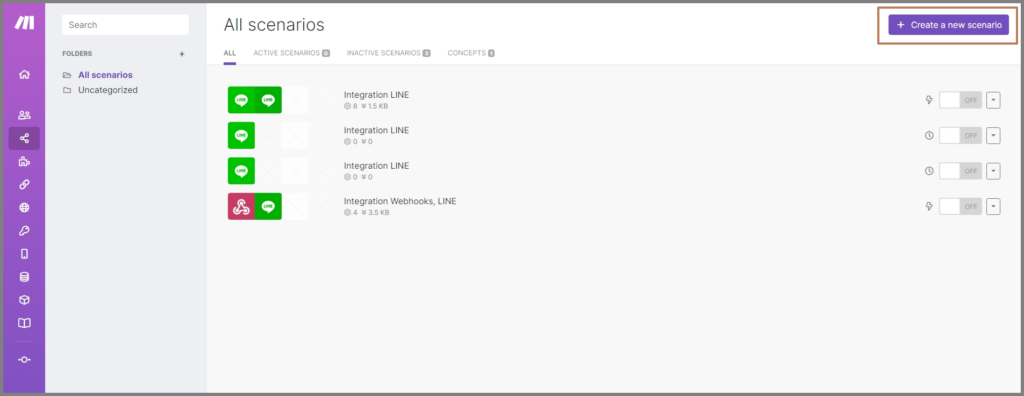
10. シナリオを新規作成

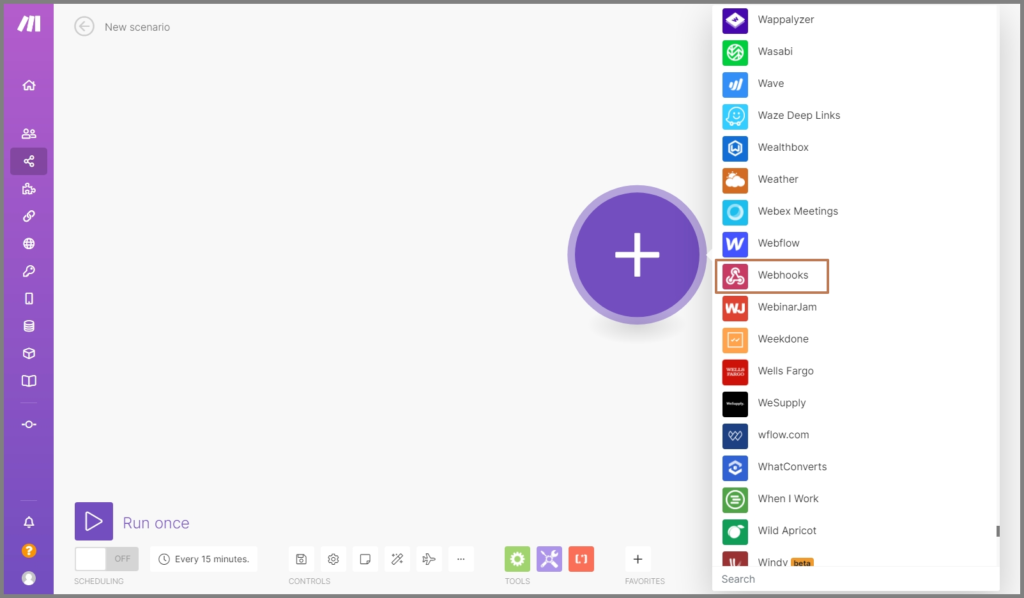
11. Webhooks を選択

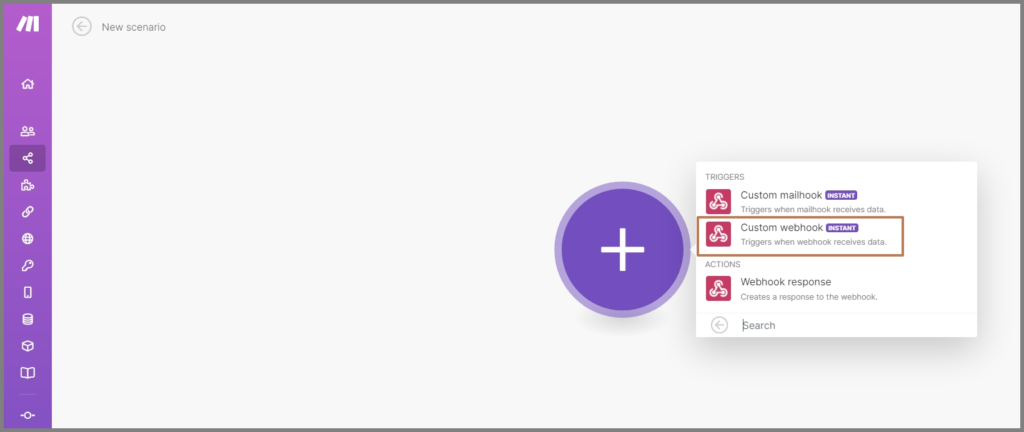
12. Custom webhook を選択

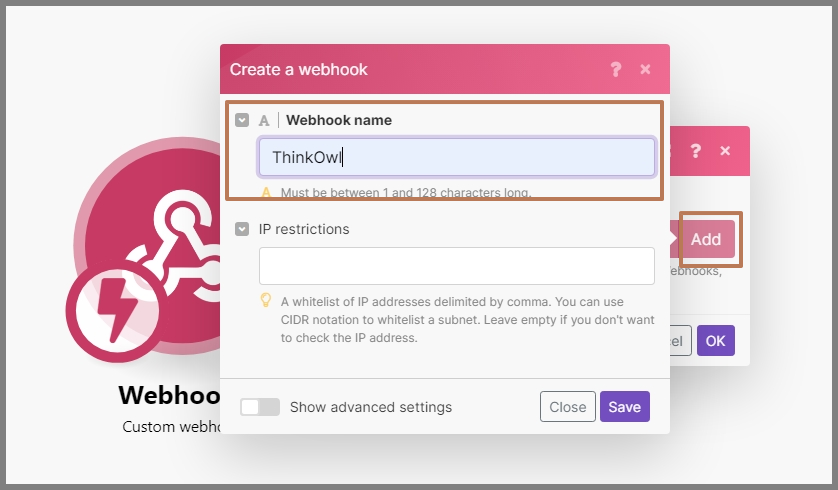
13. Add > Create a webhook > Webhook name を付ける
ワンポイント
IP は空欄のままにしておきます

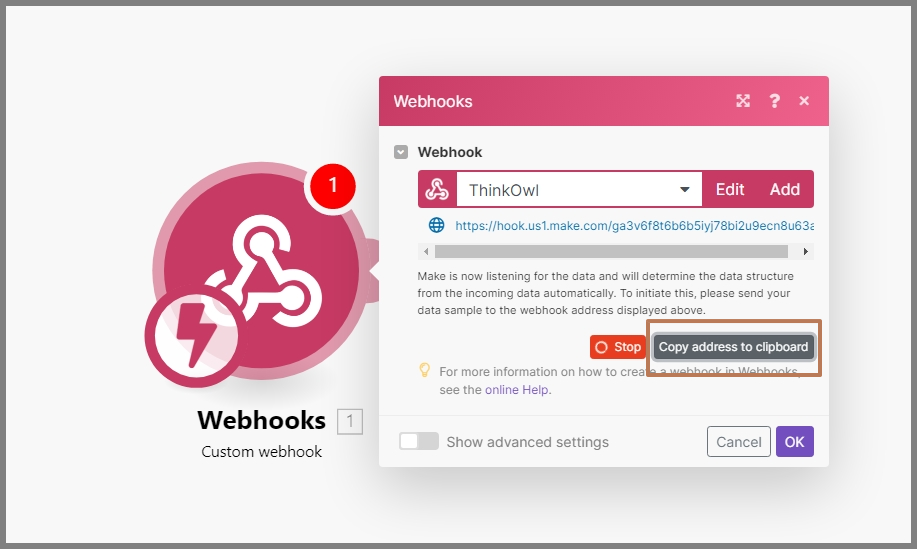
14. Webhook URLをコピーする

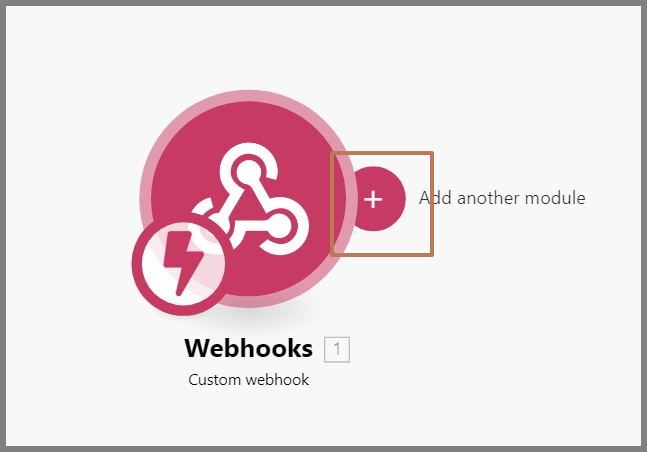
15. モジュールを追加する

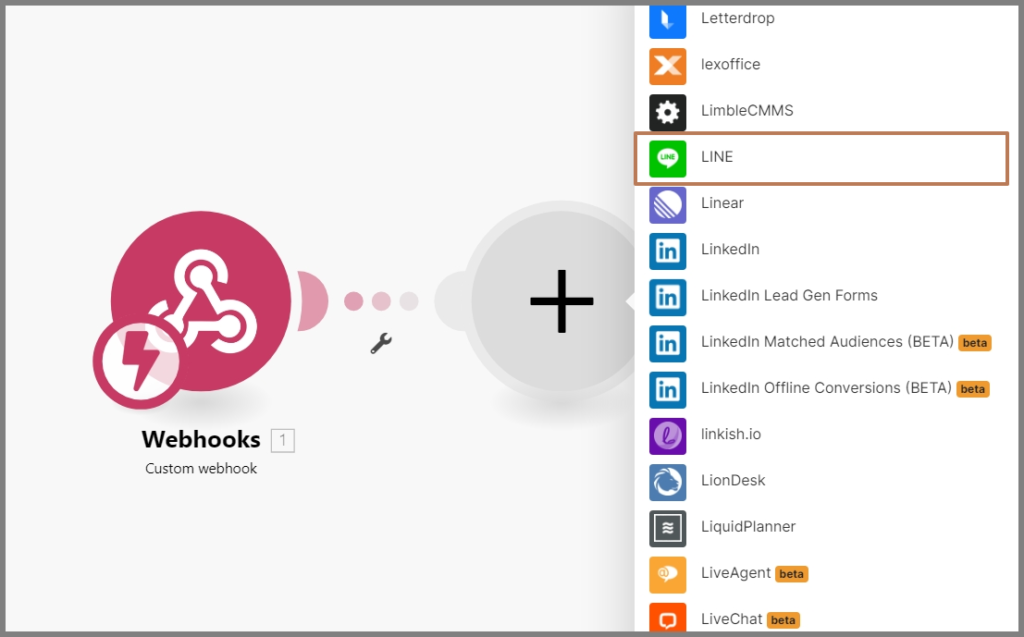
16.LINEを選択する

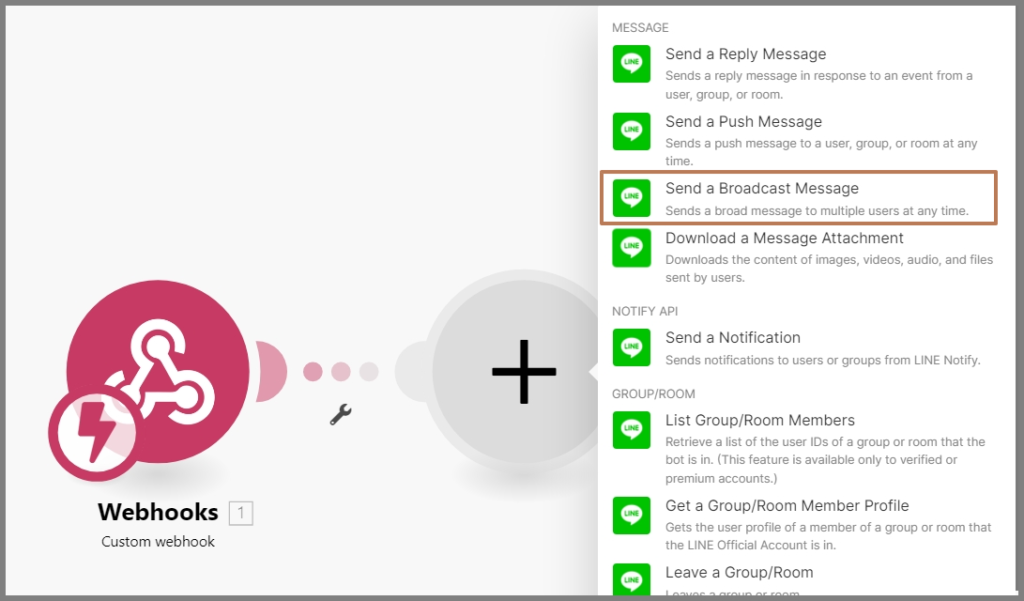
17. Send a Broadcast Message を選択する

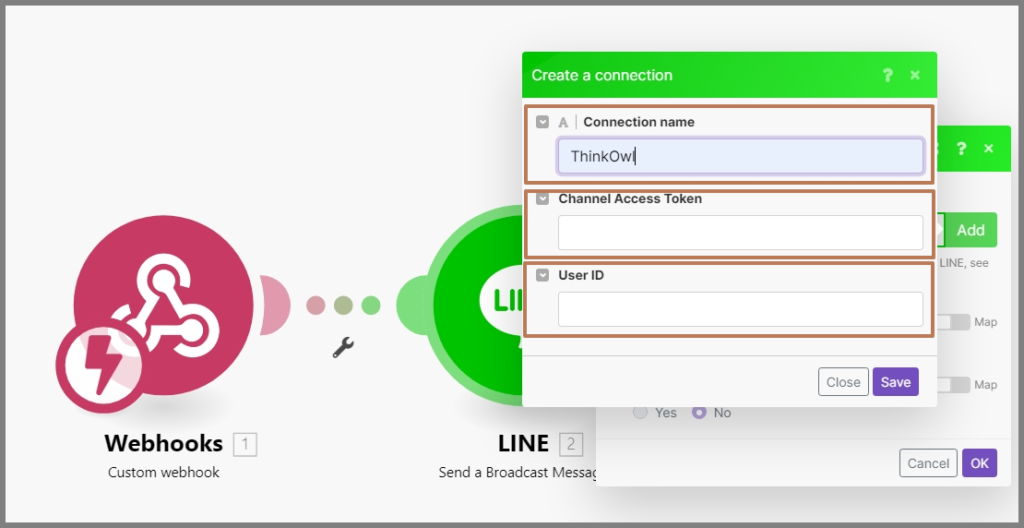
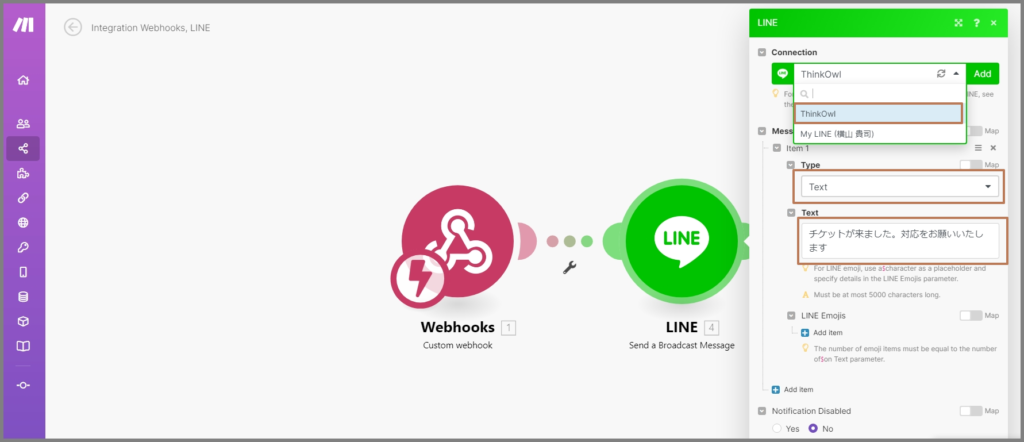
18.Connection name, Channel Access Token, User ID を設定する
【Make:Create a connection画面】

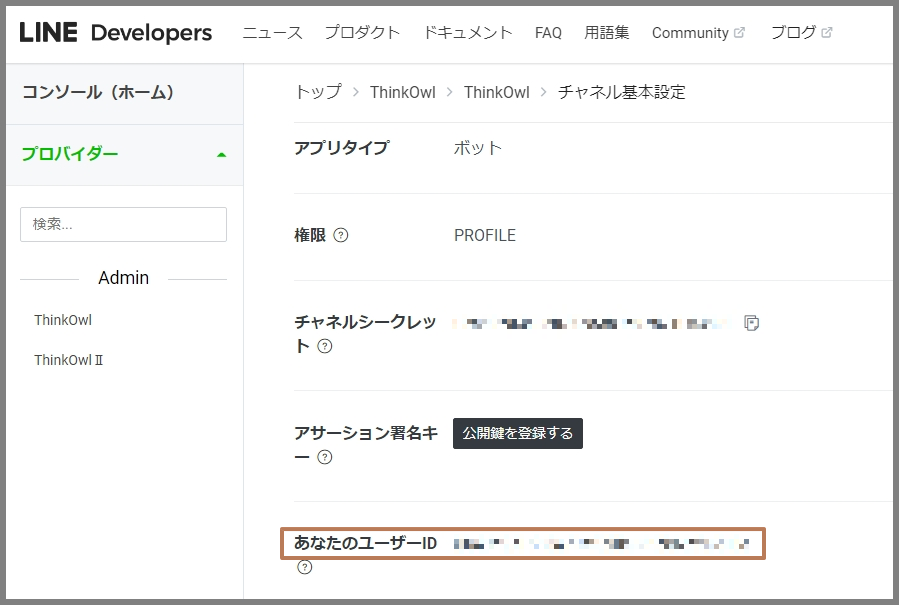
【LINE:Messagin API設定 画面】
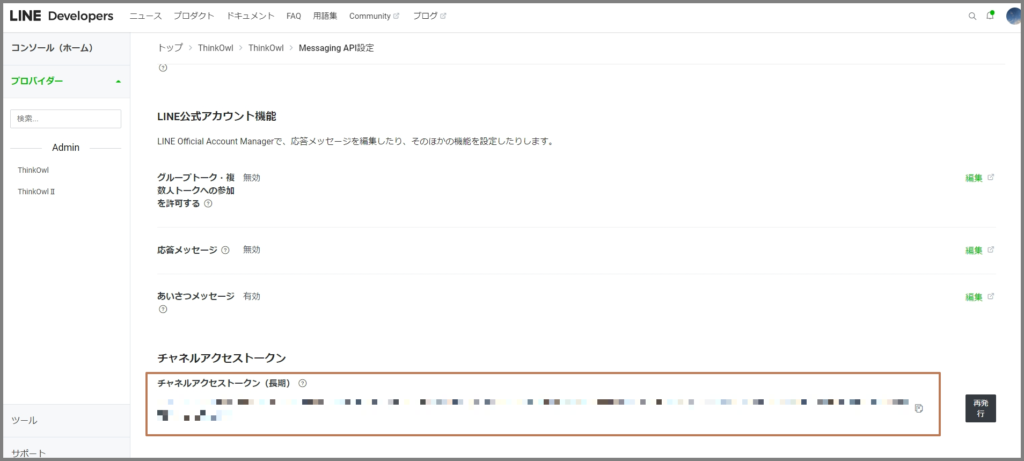
・Channel Access Token

・User ID

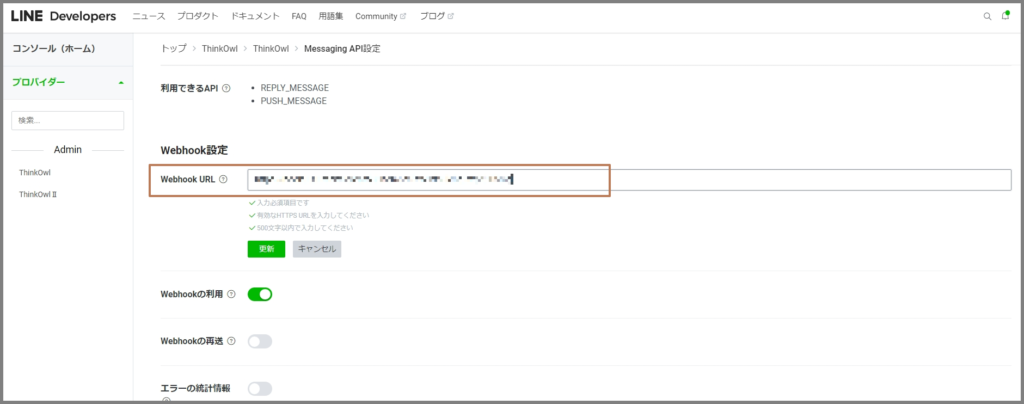
19. (手順14でコピーした)Webhook URLを Webhook設定 に登録する

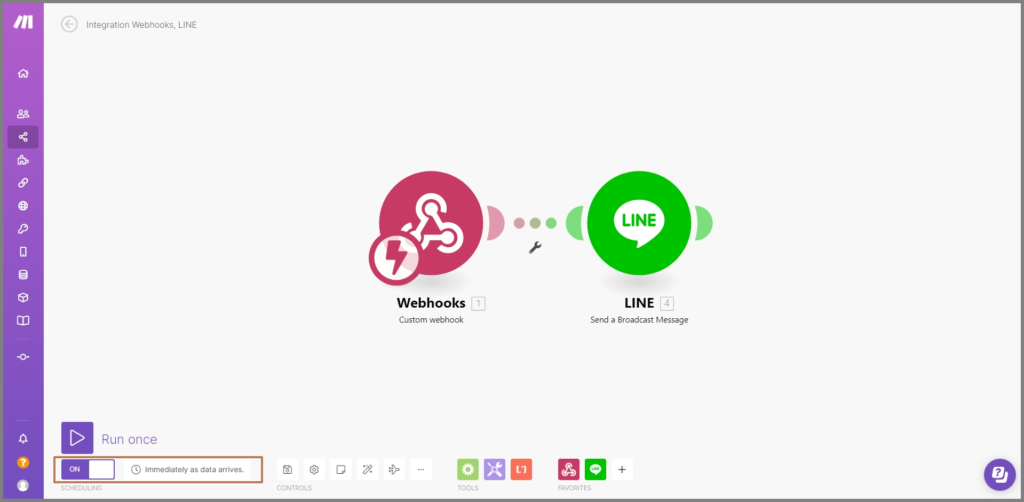
20. Send a Broadcast Message の設定をする

21. SCHEDULING をオンにする

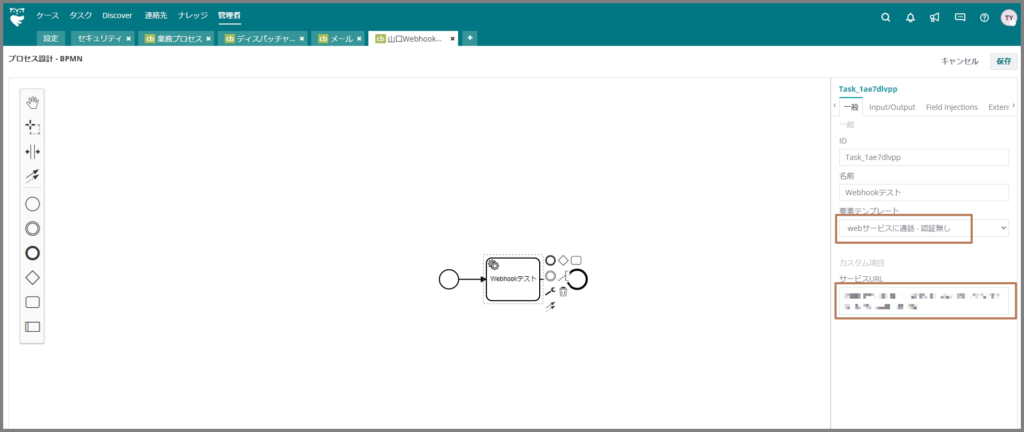
22. ThinkOwl > BPMN > モデラー
ワンポイント
「要素テンプレート」で「webサービスに通話-認証無し」を選択し、「サービスURL」に(手順14でコピーした)Webhook URLを登録する

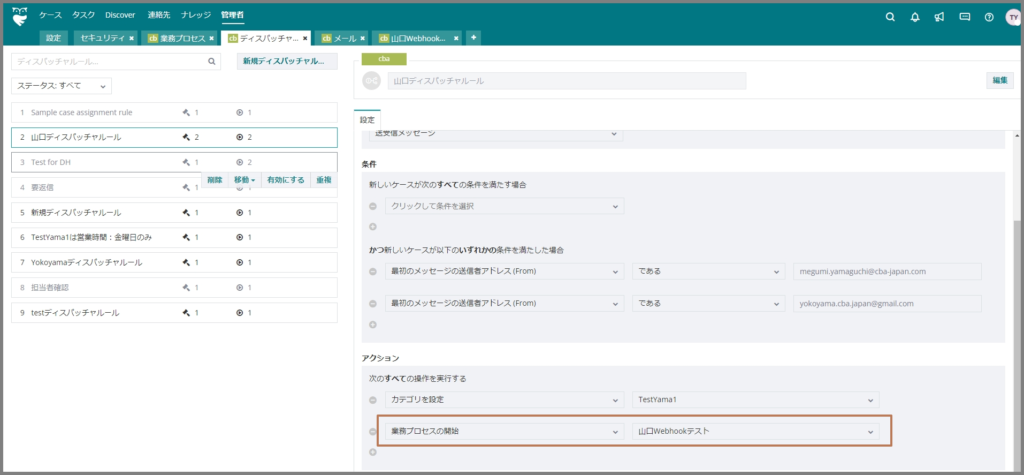
23. ディスパッチャールールで,設定したBPMNを実行させる

24. ThinkOwlにケースが立つと,QRコードでお友達登録した人のところにメッセージが届く
お疲れさまでした。これにて設定完了です。
最後に
今回は、問い合わせ管理システムThinkOwlとLINEを連携することを実践しました。
いまThinkOwlをご利用中のお客さまも、他社の問い合わせ管理システムをご利用中の方も「こんなことができたらいいな」「あれがやってみたい」という要望がございましたらお気軽にご相談ください。
問い合わせ管理システムThinkOwlとLINEを連携してみた